真正的去操控物件比選單和按鈕更有趣
提供預設值但也提供個人化
瞭解使用者(別要求他們作出一遍又一遍同樣的選擇,把以前選擇過的結果放在前面)
圖勝文,文簡短
除非是重要的事,否則別打斷使用者
設計:
1dp = 1 pixel on 160 dpi screen

可觸控的 UI 通常為 48dp
原因是 48dp 大概為 9mm 的尺寸大小,UI 的間距為 8dp

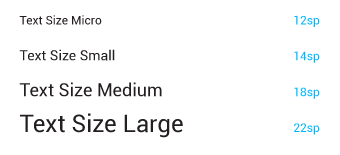
字級標準

Launcher:設備上的圖標 48x48dp,Google Play 上的大小必須為 512x512 pixels
| Action Bar icon 32x32dp (圖範圍 24x24 dp) | small icons 16x16dp (圖範圍 12x12 dp) | Notification icons 24x24dp (圖範圍 22x22 dp)全白 |
|---|---|---|
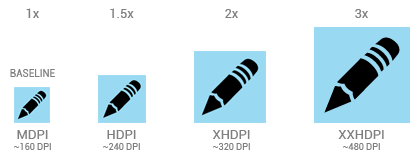
不同解析度比例:
xhdpi: 2.0
hdpi: 1.5
mdpi: 1.0 (baseline)
ldpi: 0.75
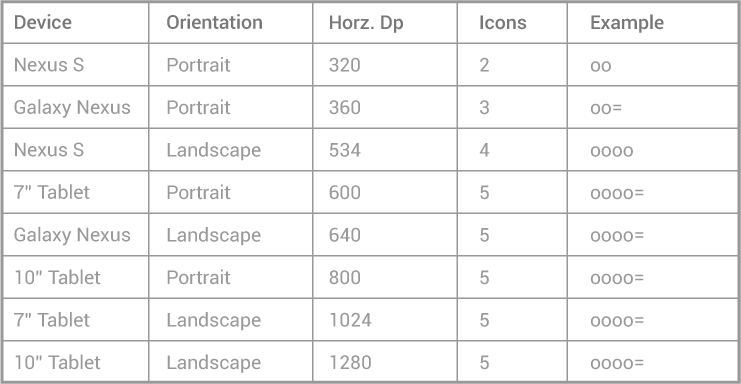
各設備 dp 與 Action bar 可容納的操作按鈕

沒有留言:
張貼留言